 |
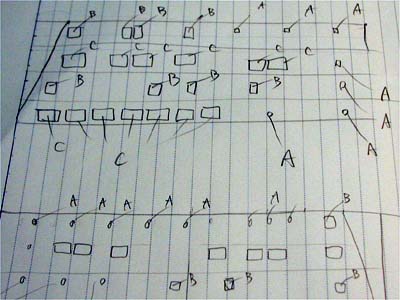
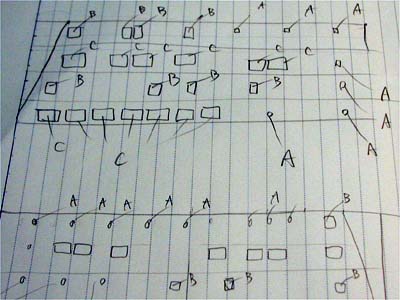
| こんなラフスケッチから始めていきました |
19日目 6月28日(土)
自作デカールのデータ処理1
 |
| こんなラフスケッチから始めていきました |
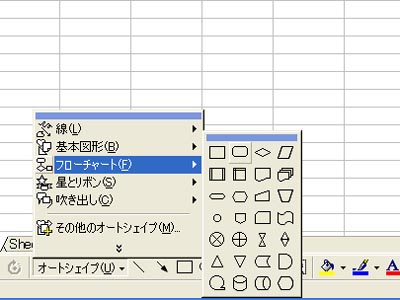
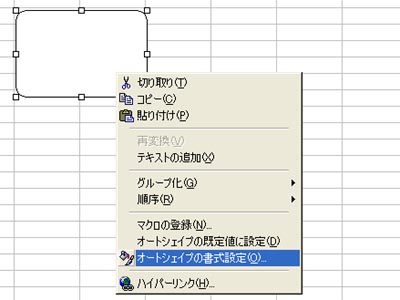
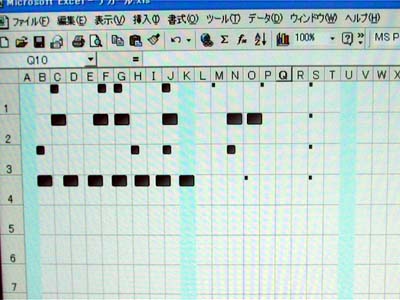
| 自分で決めた締め切りは、いよいよ明日。「このままでは間に合わない」ことははっきりしたのですが、返ってその現状が自分の重い腰を上げさせました(^_^;)。 窓枠をデカールで再現するという構想は頭の中で出来ていましたが、いったいナニから始めるか?ということで悩んでいたわけです。「しのごの言わずに、とにかくやるんだよ」と大学4年生の時の卒業研究でどういった実験装置を設計して組めばいいか毎日悩んでいた時に、研究室(これはホントの大学の研究室)の先輩から言われた言葉を20年ぶりに思い出しました。 手元にある資料写真をよく眺め、窓枠には3種類の形と大きさがあるのを確認し、ラフスケッチを描きます。一方で今回の主役であるエクセルを起動します。作図機能の「オートシェイプ」→「フローチャート」と進み、長方形の角が丸いタイプを選択して図形を描いてみます。さらにその図形上で右クリックし「オートシェイプの書式設定」→「塗りつぶし」で「塗りつぶし効果」を選択。グラデーションで黒と灰色の2色を選択し「右上対角線」を指定すれば、あ〜ら不思議、斜め45°から太陽光があたって影までついた窓が完成のはず(^_^;)・・・と今となっては簡単に書いてますが、例によって試行錯誤の連続でした。この方法でA、B、C3タイプの大きさの窓を作ってみました。一方、別のシートではダミーで全面枠付けにして印刷し、実寸計測でベースとなるシートの横幅を決定していきます(1マスを21ピクセルとすることに決定)。その後、先に作った窓をバランスを考えながら慎重に配置していくのですが、この時点でA、B、C3タイプともに基本形に何度も修正を加えることになりました(^_^;)。 そんなこんなで日が暮れて(・・・じゃなくていつも日が暮れてからの作業ですが)、この日はTOP画像にUPするものが無く、やむなく救命艇の塗装完成画像でお茶を濁しました。 |
 |
 |
| エクセルの下の方にあるこの機能を使います 一度くらい使ったことはありますよね 「フローチャート」から長方形の角が丸いタイプを選択 |
ドラッグして図形を描いたらそのまま右クリック→ 「オートシェイプの書式設定」と進みます (なんだか“らしくない”展開になってきましたね) |
 |
 |
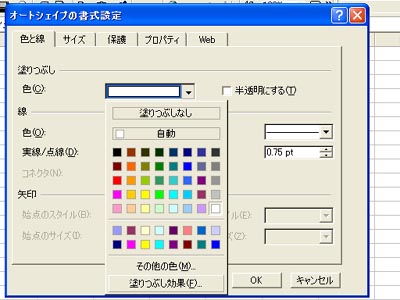
| 「塗りつぶし」ではパレットから色を選ばず その下にある「塗りつぶし効果」を選択します |
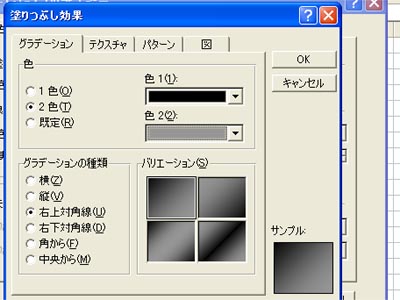
「グラデーション」で黒と灰色を選択 「グラデーションの種類」では右上対角線を選びます |
 |
 |
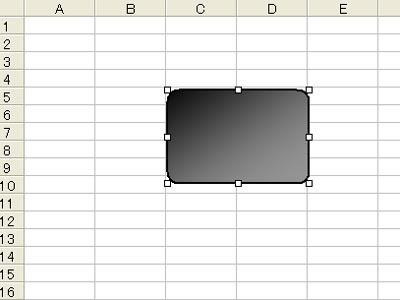
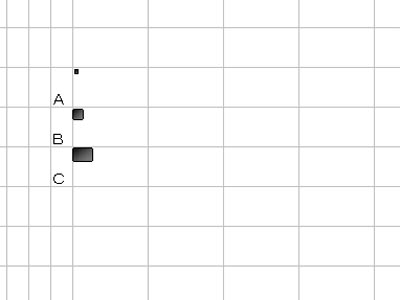
| おお!いい感じじゃないですか! | A、B、C3タイプの図形を描きます |
 |
 |
| セルの横幅を調整しながら図形をはめていきます この時点では10マスごとに水色の帯を入れてみました |
デカール作りはここまでしか出来なかったので(^_^;) この日は救命艇の仕上げ画像でTOPはお茶濁し |
 |
 |
 |